 こんにちは。
こんにちは。
今回は、はてなブログのサイドバーのプロフィールを高速化・カスタマイズする方法について書いていきます。
カスタマイズする理由
はてなブログでは、デザインからサイドバーにプロフィールを以下のように表示することができます。

基本的には、これで困ることはないのですが、読者になるボタンの横のカウンタなどが少し重く、ページの表示速度が遅くなってしまう原因になります。
そこで、上の画像と同じようなプロフィールをhtmlとcssで書いて、高速化したいと思います。
僕は、デザイン自体は結構気に入っているので、そこはあまり変えないように進めます。
完成したものは、以下のようになります。

大体同じ感じになっていることがわかります。
プロフィールの作り方
プロフィール画像と紹介文
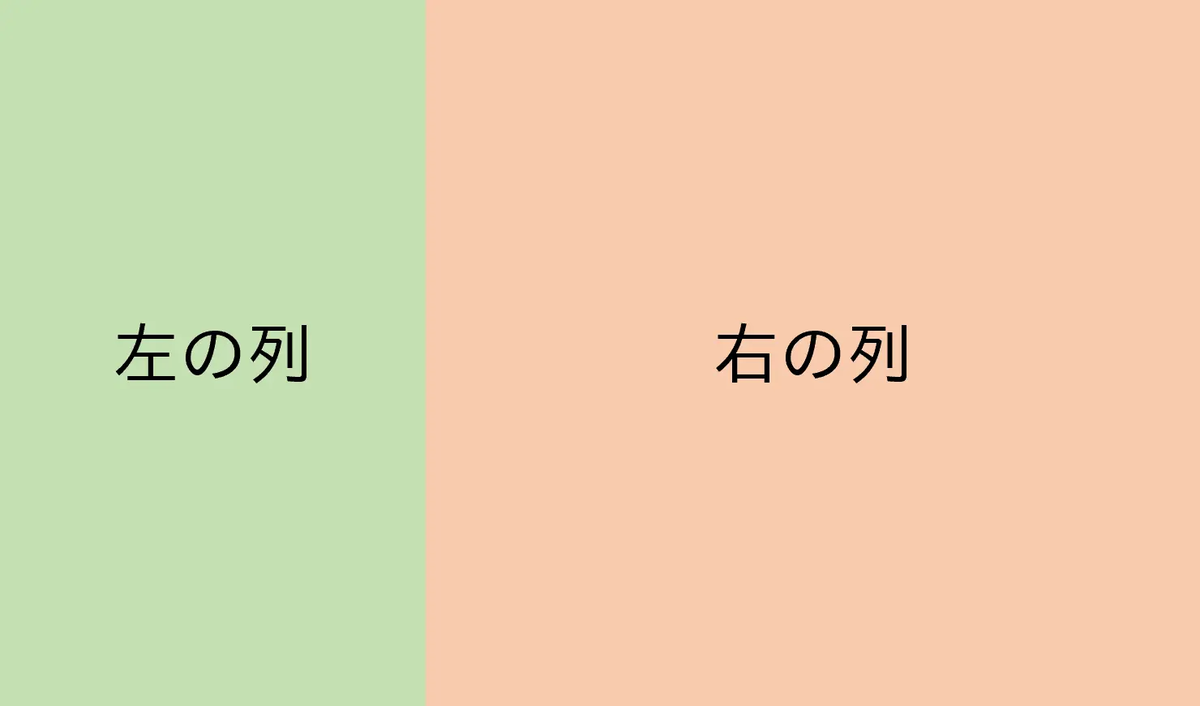
上で載せた画像を見ると、プロフィールは2列で作られていて、左の列より右の列が大きいことがわかります。
図で見ると、以下のような感じです。

これを、htmlとcssで作ると、以下のようになります。
<style> .column-left{ float: left; width: 20%; text-align: left; } .column-right{ float: right; width: 78%; text-align: left; } .column-one{ float: left; width: 100%; text-align: left; } .profile_img{ border-radius: 10px; } </style> <div class="column-one"> <div class="column-left"> <img class="profile_img" src="https://storage.googleapis.com/blog_1354165/images/base/profile.webp" width=128 height=128 decoding="async" alt="才田大聖のプロフィール画像"> </div> <div class="column-right"> Python、Unity、FX自動化などを勉強しています。あと、コーラと車も好きです。 </div> </div>
少し説明すると、colomn-leftクラスとcolomn-rightクラスで、左の列と右の列を作っています。
今回だと、左の列が20%、右の列が78%に設定されています。
また、画像はできるだけ速くということで、webp形式でGCPストレージから配信しています。
あと、画像は角丸になっていたので、角丸に設定しています。
この状態だと、以下のようになります。

大体はできていますが、読者になるボタンがほしいので、読者になるボタンを作ります。
読者になるボタン
読者になるボタンは、以下のサイトを参考にして作りました。
はてなブログの読者登録ボタンの設置やカスタマイズ
これを、htmlとcssで作成すると、以下のようになります。
<style> .subscribe-button { margin: 1em 0; } .subscribe-button a { display: inline-block; margin: 0 auto; width: 100%; max-width: 300px; line-height: 28px; text-decoration: none; text-align: center; color: black; background-color: whitesmoke; /* ここでボタンの色 */ box-shadow: 0 4px gray; /* ここでボタンの影の部分の色 */ border-radius: 4px; transition: all .3s; } .subscribe-button a:hover { transform: translateY(4px); box-shadow: 0 0 #999; } </style> <div class="subscribe-button"> <a href="https://blog.hatena.ne.jp/SaidaTaisei/saidataisei.hatenablog.com/subscribe">読者になる</a> </div>
参考サイトとの違いは、色とか幅くらいで、他は同じです。
この部分だけで、作成すると、以下のようになります。

これで、読者になるボタンができました。
最終形
あとは、上のものとくっつけて、以下のようなhtml・cssにします。
<style> .column-left{ float: left; width: 20%; text-align: left; } .column-right{ float: right; width: 78%; text-align: left; } .column-one{ float: left; width: 100%; text-align: left; } .profile_img{ border-radius: 10px; } .subscribe-button { margin: 1em 0; } .subscribe-button a { display: inline-block; margin: 0 auto; width: 100%; max-width: 400px; line-height: 28px; text-decoration: none; text-align: center; color: black; background-color: whitesmoke; /* ここでボタンの色 */ box-shadow: 0 4px gray; /* ここでボタンの影の部分の色 */ border-radius: 4px; transition: all .3s; } .subscribe-button a:hover { transform: translateY(4px); box-shadow: 0 0 #999; } </style> <div class="column-one"> <div class="column-left"> <img class="profile_img" src="https://storage.googleapis.com/blog_1354165/images/base/profile.webp" width=64 height=64> </div> <div class="column-right"> Python、Unity、FX自動化などを勉強しています。あと、コーラと車も好きです。 </div> </div> <div class="subscribe-button"> <a href="https://blog.hatena.ne.jp/SaidaTaisei/saidataisei.hatenablog.com/subscribe">読者になる</a> </div>
これで、冒頭にも貼った以下の画像のようなプロフィールができます。

今回はこれで終わります。